React란?
- 사용자 인터페이스(UI)를 만들기 위해 사용되는 자바스크립트 라이브러리
리액트의 특징
- 싱글 페이지 애플리케이션(SPA, Single Page Application) 개발에 주로 사용된다.
- Virtual DOM과 JSX를 통해 동작한다.
- 컴포넌트라는 작은 코드 모음을 활용하여 복잡한 UI를 손쉽게 구성할 수 있다.
싱글 페이지 애플리케이션
- 단 한 개의 페이지만으로 구성되는 웹 애플리케이션
- SPA 방식의 웹 앱에서는 애플리케이션에 필요한 모든 정적 리소스를 최초 단 한 번만 다운로드하여 랜더링한다.
- 랜더링 된 이후에 새로운 페이지에 대한 요청이 있을 때에는 페이지 갱신에 필요한 데이터만을 내려받아 리랜더링한다.
- SPA 방식의 웹 앱에서는 페이지에서 필요한 부분만을 따로 내려받아 페이지를 리랜더링 하기 때문에 리로딩(새로고침)이 발생하지 않는다.
- 아래와 같은 단점들이 있었으나 최근에는 이를 극복하기 위한 다양한 해결책들이 존재한다.
- 최초 단 한 번에 모든 정적 리소스를 내려받기 때문에 초기 구동 속도가 느립니다.
- 페이지가 동적으로 갱신되기 때문에 검색엔진 최적화(SEO)가 매우 어렵습니다.
리액트의 시작
- SPA 방식의 웹 앱은 대부분 클라이언트 측 랜더링(CSR, Client-Side Rendering) 방식을 통해 View를 리랜더링한다.
- 클라이언트 환경에서 자바스크립트를 사용하여 동적으로 View를 리랜더링하는 것을 의미한다.
- 동적으로 View를 리랜더링 할 때 아래와 같은 고민들때문에 자바스크립트 프레임워크들이 개발되었다.
- 어떻게 하면 업데이트가 필요한 DOM 요소를 좀 더 쉽게 찾을 수 있을까?
- 어떻게 하면 업데이트 작업을 보다 효율적이고 간편하게 진행할 수 있을까?
- 리액트는 오로지 어떻게 해야 View를 효율적으로 보여줄 수 있을까?라는 고민때문에 탄생하게 된다.
Virtual DOM
- 실제 존재하는 DOM이 아닌 메모리 상에서만 존재하는 가상의 DOM
- Virtual DOM을 사용하지 않는 기존 방식에서는 View에 표시할 데이터가 변경되었을 때
갱신이 필요한 DOM 요소들을 직접 찾아 조작함으로써 업데이트를 진행해야 했다. - Virtual DOM을 사용하면 View에서 변경되어야 할 부분을 효율적으로 찾아 업데이트할 수 있다.
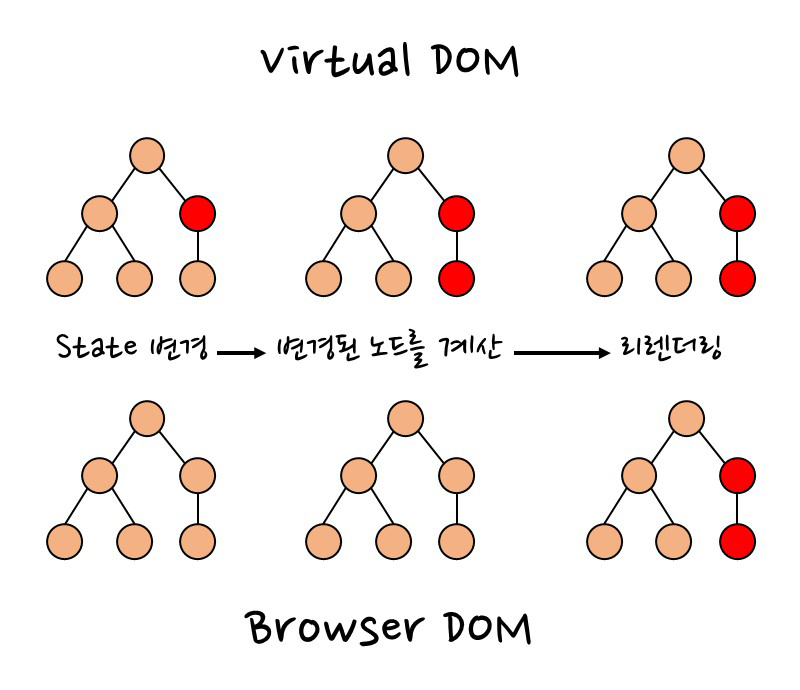
- React는 상태(state)가 업데이트되면, 우선 변경 사항이 모두 적용된 전체 UI를 새로운 Virtual DOM에 랜더링한다.
- Virtual DOM에 랜더링된 이후에는 이전 버전의 Virtual DOM과 새로 생성된 Virtual DOM을 서로 비교하여
차이점이 있는 부분만을 실제 Browser DOM에 적용하게 된다.
- Virtual DOM에 랜더링된 이후에는 이전 버전의 Virtual DOM과 새로 생성된 Virtual DOM을 서로 비교하여
- Virtual DOM을 사용하게 되면서 어떤 방식으로 View를 갱신해야 할지를 고민하지 않으면서도 성능을 크게 향상시킬 수 있게 됬다.
- Virtual DOM을 사용한다고 해서 언제나 성능이 향상되는 것은 아니다.
- 데이터가 지속적으로 변화하는 동적인 애플리케이션에서는 Virtual DOM을 사용했을 때 성능 향상이 큰 편이다.
- 데이터가 자주 변경되지 않는 정적인 애플리케이션에서는 오히려 성능이 느려질 수도 있다.
JSX
- 자바스크립트를 확장한 문법
- React에서는 UI를 어떻게 표현해야 하는지를 설명하기 위해 React와 함께 사용할 것을 권장한다.
- JSX를 사용하면 자바스크립트 코드 내에서도 HTML 코드처럼 UI를 바로 표현할 수 있기 때문에 UI 관련 작업을 할 때 좀 더 직관적이고 용이한 개발이 가능하다.
- JSX는 표준 자바스크립트 문법이 아니기 때문에, 웹 브라우저는 JSX 코드를 그대로 이해하지 못한다.
JSX 코드는 웹 브라우저에서 실행되기 전 Babel과 같은 도구를 사용하여 표준 자바스크립트 문법으로 변환되어야 한다.
- JSX 코드 예시
function App() {
return (
<div>
<h1>Hello, World!</h1>
</div>
);
}- Babel에 의해 표준 자바스크립트 문법(ES5)으로 변환된 JSX 코드
"use strict";
function App() {
return React.createElement("div", null, React.createElement("h1", null, "Hello World!"));
}모듈(Module)
- 애플리케이션의 기능이 많아질수록 작성해야 하는 코드의 양은 많아지고 복잡해진다.
- 모든 코드를 하나의 소스 파일에 작성하게 되면 코드의 가독성이 나빠질 뿐만 아니라 유지보수 또한 어려워진다.
- 기능에 따라 관련된 데이터와 함수들을 별도의 모듈(module)로 나누어 관리하는 것이 보다 일반적이다.
- 이러한 방식을 모듈화 프로그래밍이라고 부른다.
- 모듈을 만들어 사용하게 되면 기능에 따른 코드들을 체계적으로 관리할 수 있게 되며, 유지보수도 쉬워진다.
- 모듈화 프로그래밍을 통해 만들어진 웹 앱이 정상적으로 동작하기 위해서는 필요한 모듈들이 전부 네트워크를 통해 웹 브라우저에 전달되어야 한다.
- 하지만 웹 브라우저에 전달되는 파일 단위의 모듈 개수가 늘어나게 되면 네트워크 자원의 낭비가 심해질 수 있다.
모듈 번들러(Module Bundler)
- 웹 앱을 구성하는 수십, 수백 개의 리소스를 하나의 결과물로 만들어서 전송하는 과정에서 사용되는 도구
- 모듈 번들러는 모듈화 프로그래밍을 통해 만들어진 많은 개수의 모듈을 하나의 결과물로 만들어준다.
- 모듈 번들러는 아래와 같은 문제들을 짧은 시간 안에 해결해 줌으로써 웹 앱이 최상의 성능을 낼 수 있도록 도와준다.
- 많은 수의 모듈을 하나로 병합하는 과정에는 변수와 함수 이름의 중복 문제부터 모듈 간의 의존성 문제까지 수많은 문제가 발생할 수 있다.
- 이러한 문제들을 해결하는데 상당한 자원과 시간이 소모된다.
- 모듈 번들러를 사용하면 소스 코드를 모듈 별로 작성해도 성능 상의 문제가 발생하지 않고,
모듈이나 라이브러리 간의 의존성 문제도 손쉽게 관리할 수 있다. - 모듈 번들러는 자바스크립트 파일 뿐만 아니라 이미지나 스타일시트 파일, 폰트 파일 등을 모두 하나의 모듈로 인식하고,
이를 조합해서 병합함으로써 압축된 하나의 결과물(bundle)로 만들어준다. - 반드시 하나의 파일로 합치는 것은 아니고, 최적화를 위해 하나의 파일을 여러 개의 파일로 분리하는 경우도 생길 수 있다.
- 대표적인 모듈 번들러로는 Webpack, Vite, Rollup, ESBuild 등이 있다.
- 모듈 번들러의 동작 방식은 각 모듈 번들러마다 다르다.
- React에서는 편의성과 확장성이 좋은 Webpack을 주로 사용한다.
Webpack
- 자바스크립트 애플리케이션을 위한 번들링과 컴파일을 결합한 정적 모듈 번들러
- 자바스크립트 모듈 뿐만 아니라 웹 앱을 구성하는 모든 리소스(html, stylesheet, img, font 등)를 모듈로 취급한다.
- React에서는 주로 Webpack을 번들러로 많이 사용한다.
- 사용하지 않는 리소스의 제거와 같은 최적화 작업을 수행하여 웹 앱의 성능을 향상시킨다.
- 번들링을 통해 웹 브라우저의 HTTP 요청 횟수의 제약을 피할 수 있도록 해준다.
- Webpack의 Code Splitting 기능을 사용하면, 웹 앱의 로딩 속도를 개선할 수 있다.
- 애플리케이션의 규모가 커질수록 번들러를 통해 만들어지는 결과물(번들) 또한 그 용량이 커지게 된다.
- 따라서 이렇게 커진 번들로 인해 애플리케이션의 로딩 시간이 길어질 수 있다.
- 따라서 Code Splitting 기능을 통해 코드를 분할하고,
사용자가 당장 필요로 하지 않는 리소스는 지연 로딩(Lazy Loading)함으로써 애플리케이션의 성능을 향상 시킬 수 있습니다.
- CRA(create-react-app)을 사용하여 React 개발 환경을 설정하면 Webpack은 자동으로 설치된다.
- 요즘은 속도 차이때문에 Vite를 쓰기도 한다.
Vite
- 애플리케이션이 점점 더 발전함에 따라 처리해야 하는 JavaScript 모듈의 개수도 극적으로 증가하고 있다.
- 심지어 수천 개의 모듈이 존재하는 것도 대규모 프로젝트에서는 그리 드문 일이 아니다.
- 자바스크립트 기반의 모듈 번들러는 성능 병목 현상이 발생하게 되었고, 이로 인해 대기 시간이 길어지는 경우가 많이 발생했다.
- Vite는 esbuild로 파일들을 통합하고 rollup을 통해 번들링을 진행한다.
- esbuild는 자바스크립트 기반의 모듈 번들러와 다르게 Go로 작성되었으며, 적용했을 때 10배에서 100배까지 빠른 퍼포먼스를 보여준다.
- rollup은 모듈들을 호이스팅하여 한번에 평가하기에 성능상 이점이 있다.
Babel
- 일종의 자바스크립트 컴파일러
- 최신 자바스크립트 문법(ES6)이나 실험적인 자바스크립트 문법으로 작성된 코드를
이전 버전인 ES5 문법의 자바스크립트 코드로 변환해 주는 툴 체인= - 다른 프로그래밍 언어와 달리 자바스크립트는 정말 다양한 종류와 버전의 웹 브라우저에서 실행된다.
- 대부분의 최신 웹 브라우저에서는 최신 자바스크립트 문법을 바로 실행시킬 수 있지만,
구 버전의 웹 브라우저에서는 특정 코드가 실행되지 않을 수도 있고 특정 브라우저에서만 실행되지 않는 코드들도 있을 수 있다. - Babel과 같은 트랜스파일러(transpiler)는 작성한 자바스크립트 코드가 어떤 환경에서도 정상적으로 동작할 수 있도록
이전 버전의 자바스크립트 문법(ES5)으로 변환해준다. - React에서 사용하는 JSX 문법도 표준 자바스크립트 문법이 아니므로,
Babel을 통해 ES5 문법의 자바스크립트 코드로 변환되어야만 웹 브라우저가 정상적으로 인식할 수 있다.
개발환경 설정 (Visual Studio Code 기준)
- Node.js를 설치한다.
- 기본적인 단계에서는 따로 설정할 것은 없으니 설치 파일을 다운로드 후 실행해서 계속 다음 단계로 넘어가다가 완료하면 된다.
- 설치가 완료됬다면 cmd를 실행하여
node -v를 입력하여 설치된 Node.js의 버전이 올바른지 확인한다. - Node.js 공식 홈페이지
- Node.js를 설치하고 나면 Visual Studio Code를 설치한다.
- Microsoft 사에서 무료로 제공하는 텍스트 에디터
- 줄여서 VSCODE라고 많이 부른다.
- 기본적인 단계에서는 따로 설정할 것은 없으니 설치 파일을 다운로드 후 실행해서 계속 다음 단계로 넘어가다가 완료하면 된다.
- Visual Studio Code 공식 홈페이지
- Visual Studio Code에서 많이 사용되는 확장 프로그램
- Korean Language Pack
- 언어 설정을 한국어로 바꿔준다.
- Reactjs code snippets
- React 코드를 작성할 때 편리한 자동 완성 기능을 지원해 주는 코드 스니펫 모음
- 퍼블리셔가 charalampos karypidis인 확장 프로그램이 가장 많이 사용된다.
- Prettier-Code formatter
- 코드 포맷터
- 개발자가 작성한 코드를 정해진 코딩 스타일로 자동 변환해 주는 도구
- 코드를 작성하는 취향에 따라 설치 여부를 정하면 된다.
- Korean Language Pack
프로젝트 생성
- VSCODE의 터미널을 선택한다.
- 상단 메뉴 > 터미널 > 새 터미널
- Ctrl [+ Shift] + `로 바로 터미널을 열 수도 있다.
cd [경로]명령어를 통해 리액트 프로젝트를 만들고 싶은 폴더로 이동한다.- 터미널에 프로젝트 생성 명령어를 입력한다.
- Webpack 사용 시
npx create-react-app [프로젝트명]
- Vite 사용 시
npm create vite@latest [프로젝트명]
- Webpack 사용 시
cd [프로젝트명]을 입력하여 해당 프로젝트로 이동한다.- 터미널에
npm install를 입력하여 필요한 파일들을 모두 다운받는다. - 터미널에 명령어를 입력해서 React 개발 서버를 동작시킨다.
- create-react-app 사용 시
npm start
- create vite 사용 시
npm run dev
- Local은 본인의 컴퓨터에서 이동할때의 URL을 의미한다.
- On Your Network는 Wi-fi가 연결되어 있을때 실행할 수 있는 URL을 의미한다.
- create-react-app 사용 시
npx
- npm v5.2.0부터 추가된 패키지 실행기(package runner)
- npm을 사용할 때 발생할 수 있는 여러 문제점을 해결하기 위해 고안되었다.
- npm과는 달리 패키지를 로컬에 설치하지 않고, 매번 해당 패키지의 최신 버전을 온라인으로 다운로드 받아 실행시킨다.
- npm의 단점인 패키지의 중복 설치 문제점을 해결할 수 있다.